
『Visual Studio Code』の拡張機能である『Live Server』のインストール方法をまとめました。
『Live Server』とは
簡易的なローカルサーバーを簡単に立てることができる機能です。
本来であれば、Webサーバーを立てるために
- レンタルサーバーやクラウドサーバーと契約
- サーバーを起動する
- サーバーにWebサーバー用ソフトウェアをインストールする
といった準備が必要ですが、
この機能を使えば(ほぼ)クリック一つで準備が完了します。
簡単な検証を行う程度であれば十分な機能でしょう。
『Live Server』のインストール
ここからはインストール方法をまとめます。
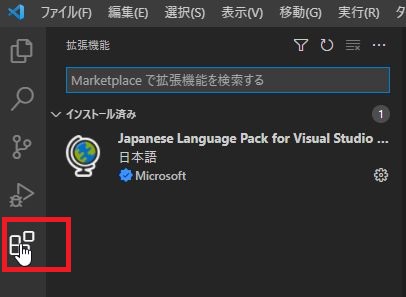
『Visual Studio Code』を起動して、サイドメニューの【拡張機能】を開いてください。
まだインストールしていない場合は、ここを参考にインストールしてください。

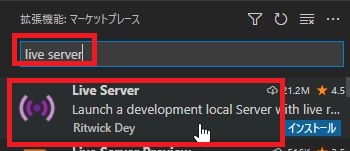
検索窓で『Live Server』を検索

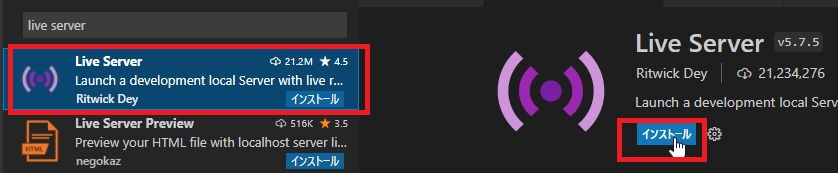
『Live Server』を選択後、[インストール]を押下

右下に”Go Live”と表示されたらインストール完了です。

ここを押下するとブラウザが起動するのですが、デフォルトで表示するブラウザを先に設定しておきます。
VScodeの設定ファイルを開き(Windows:Ctrl + ,、Mac:Command + ,)右上の[設定を開く]を選択します。

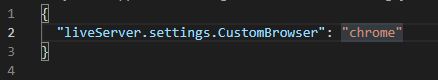
設定ファイルが開いたら、下記をコピーして{}内に張り付けて保存して下さい。
"liveServer.settings.CustomBrowser": "chrome"
これで準備OKです。[Go Live]を押下しましょう。
ちゃんとChromeが起動すれば初期設定は完了です。
