
Visual Studio Code(VSCode、VSC)の拡張機能『code-eol』についてまとめました。
『code-eol』とは
VSCodeのエディターで、改行コードを表示するための拡張機能です。
改行コードはOSによって異なるのですが(WindowsがCR+LF、それ以外は大体LF)
その不整合によって想定外の問題がよく発生します。
この拡張機能を利用すると、視覚的に改行コードを確認できるため
改行コードの混在を事前に察知しやすくなります。
『code-eol』のインストール
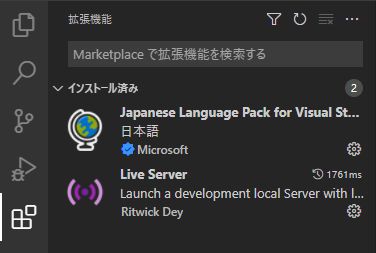
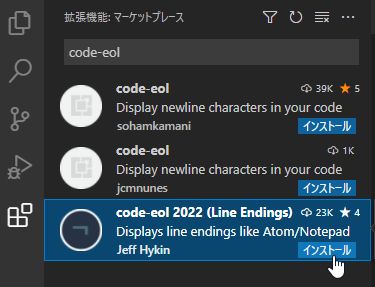
VSCodeを起動後、サイドメニュー『拡張機能』を開きます。

検索バーで『code-eol』と入力後、検索結果から『code-eol 2022』をインストールします。
※複数出てきますが、ここでは一番アップデート日が新しい上記をインストールします。

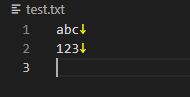
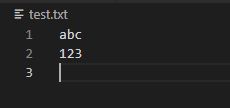
インストール完了後、適当なテキストで確認してみると改行コードが視認できるようになっています。


ただ、このままだと見えにくいですよね。
設定を変更して改行が見やすくなるように調整しましょう。
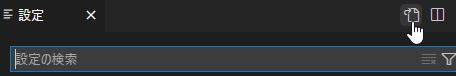
拡張機能の設定画面を開き(Windows:Ctrl + , Mac:command + ,)
右上のアイコンから設定ファイルを開きます。

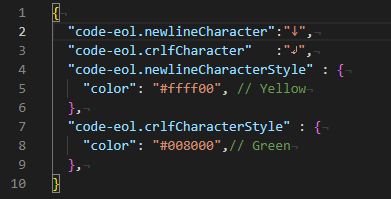
開いたファイルの{}内に下記設定を追加します。
"code-eol.newlineCharacter":"↓",
"code-eol.crlfCharacter" :"↲",
"code-eol.newlineCharacterStyle" : {
"color": "#ffff00", // Yellow
},
"code-eol.crlfCharacterStyle" : {
"color": "#008000",// Green
},

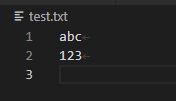
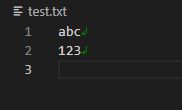
保存して先ほどのテキストを開くと、色と改行のデザインが変わっているはずです。

デフォルトの改行コードを変更したい場合は、右下の『改行コードの選択』から変更できます。