
作業環境
| ホストOS | Windows 11 Home 22H2 64bit |
| Unity Hub | 3 |
| Unity Editor | 2021.3 |
| Visual Studio | 2022 |
概要
昨今のUnityの教材にはYoutubeだったりUdemyだったり本だったりといろいろありますが、もちろん公式のチュートリアルもあります。英語のページも多いですが、Chromeの拡張機能『Google翻訳』などで翻訳してしまえば英語のできない私でも進められるのではと思ったのでやってみたいと思います。
こういった感じで5つのコースがあるようです。VRとARはまだやらなくていいかなと思ったので、何回かに分けて『Unity Essentials』『Junior Programmer』『Creative Core』の3つを進めてみようかなと思います。当記事はシリーズ1つ目として『Unity Essentials(Get ready for Unity Essentials)』をやっていきます。
本編
『Unity Essentials』は9つのステップに分かれていて、Unityのインストールが済んでいるなら5から始めればいいみたいなので、手順に沿って進めていく。
マイクロゲームをダウンロードする
恐らくUnityが用意したゲームのテンプレートということだと思いますが、この時点ではどんなものかまだ分かりません。とりあえずダウンロードしてみてみましょう。Unity Hubを起動してプロジェクトを作っていきます。

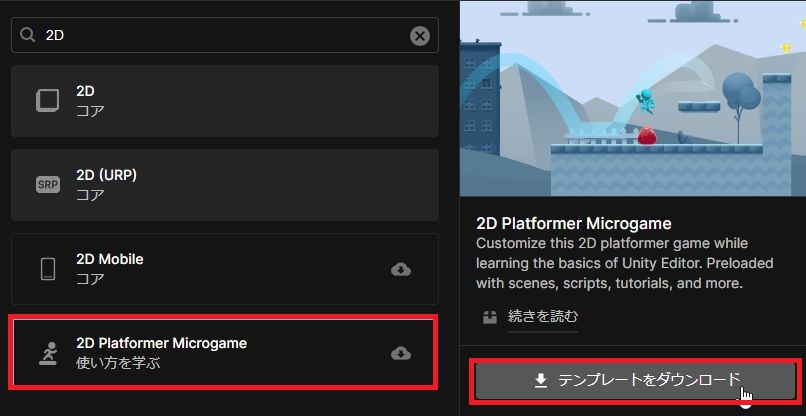
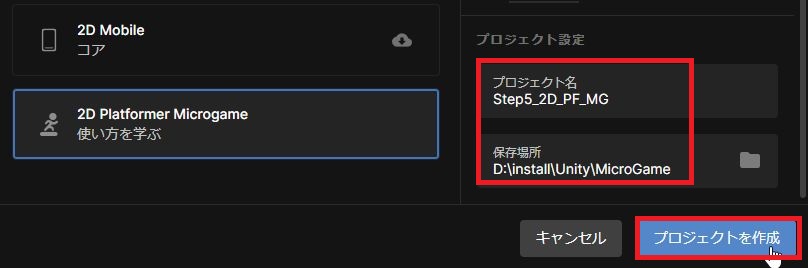
3Dよりは2Dの方に興味があるので、『2D Platformer Microgame』をダウンロードしてみます。


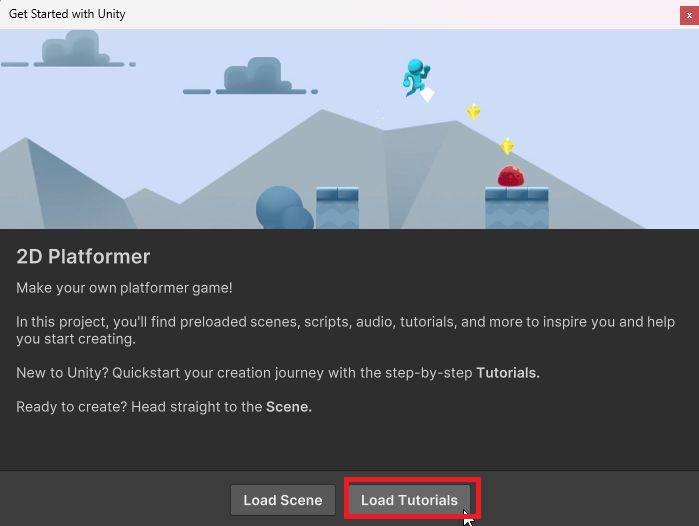
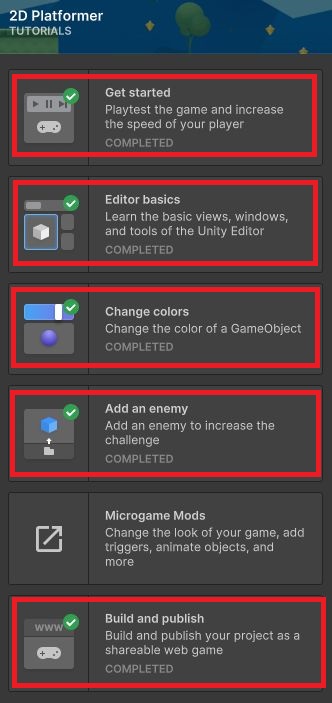
数分後プロジェクトが起動し、チュートリアルウィンドウが表示されました。

『A』キー『D』キーで移動、スペースでジャンプする横スクロールアクションゲームのようですね。下記チュートリアル中の指示を全部画像で張っていくと大変というのと、内容は簡単なものなので簡潔にまとめました。

チュートリアル1
- ゲームのプレイ(画面上部の▶ボタン)
- プレイヤー移動速度の変更(『3』→『10』)
チュートリアル2
ハンドツールの使い方

- シーンビューを左クリックでドラッグすると画面を移動できる
- Alt + 右クリックを押下しながらシーンビューをドラッグすることで拡大/縮小できる
→マウスホイールでも可能
移動ツールの使い方

- シーンビュー内のオブジェクトを左クリック+ドラッグで移動できる
チュートリアル3
- エディター左のHierarchyウィンドウでオブジェクトを選択した状態で『F』キーを押下すことで、シーンビュー上でオブジェクトをフォーカスできる
- エディター右のInspectorウィンドウ > Sprite Renderer > Colorで、オブジェクトの色を変更できる
チュートリアル4
- Unityのシーンビュー上にプレハブをドラッグすることでオブジェクトをコピーすることができる
※プレハブ:オリジナルとなるオブジェクトの機能や設定を持つ再利用可能なオブジェクト
回転ツールの使い方

- シーンビュー内のオブジェクトを左クリック+ドラッグで回転できる
拡大/縮小ツールの使い方

- シーンビュー内のオブジェクトを左クリック+ドラッグで拡大/縮小できる
チュートリアル5
- エディター上部の[Publish] > [WebGL Project] > [Get started] > [Build and Publish] > [Switch to WebGL]を選択し、任意のフォルダでビルドを開始する。ビルドが完了すると自動でブラウザが起動し、ブラウザ上でゲームをプレイできる。
以上がチュートリアルの内容となります。『Microgame Mods』を参考にすればゲームにアレンジを加えられるみたいなので、別記事で試してみたいと思います!
