HTML上でJavascriptの動作を確認する方法をまとめます。
HTMLの書き方
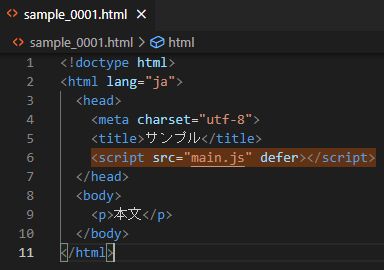
下記をテキストエディタにコピーして、htmlファイルとして保存してください。
拡張子を「html」とする以外は適当な名前で大丈夫です。

Javascriptの書き方
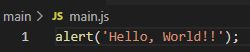
次に下記をテキストエディタにコピーして、jsファイルとして保存してください。
ファイル名は「main.js」として下さい。

動作確認
htmlファイルとjsファイルは、同階層のフォルダに格納してください。

ここまで完了したら、htmlをダブルクリックなどで開いてみてください。
javascriptに書き込んだメッセージが表示されるはずです。

解説
htmlの6行目の記述がJavascriptを呼び出す処理です。
単にファイル名だけで指定すると同階層のjsファイルを指定しているとみなします。
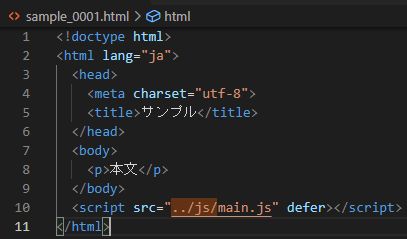
1階層上のフォルダ内を指定したい場合は「../main.js」、
同階層の別フォルダ内を指定したい場合は「./[フォルダ名]/main.js」のように書きます。
上記を組み合わせると1階層上の別フォルダといった指定もできます。